FlexboxLayout
Flexbox is a layout model used to design flexible and efficient page layouts. Flexbox provides a more efficient and predictable way to arrange, align, and distribute elements within containers, especially suitable for building responsive and dynamic layouts.
| Property | Type | Required |
|---|---|---|
| class | string | Required |
| direction | integer | Required |
| justifyContent | integer | Required |
| alignItems | Alignment | Required |
| alignContent | integer | Required |
| wrap | integer | Required |
| rowGap | number | Required |
| columnGap | number | Required |
| smartSpacing | boolean | Required |
| padding | Array<number> | Required |
| zOrder | boolean | Optional |
direction
RequiredDescription
This property is used to set the arrangement of child elements within a flex container.
Type
integer
Value
enum: the value of this property must be equal to one of the following values:
| Value | Explanation |
|---|---|
1 | horizontal |
2 | vertical |
justifyContent
RequiredDescription
This property is used to set the alignment of flex container's child elements along the main axis.
Type
integer
Value
enum: the value of this property must be equal to one of the following values:
| Value | Explanation |
|---|---|
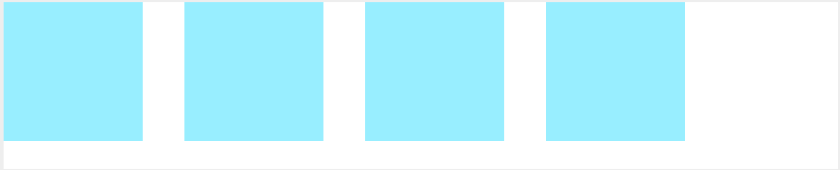
1 | start  |
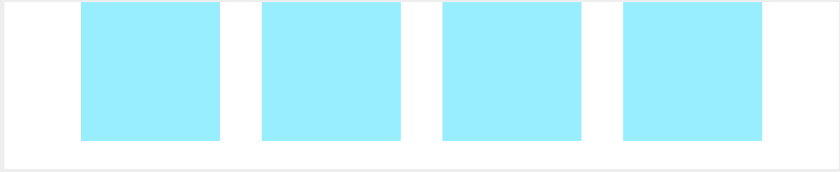
2 | center  |
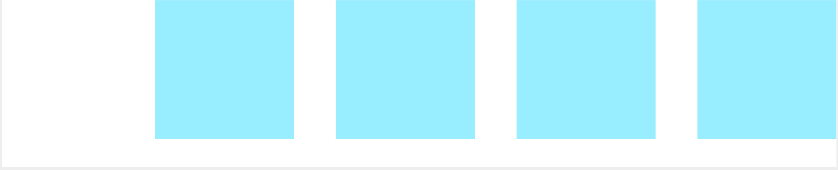
3 | end  |
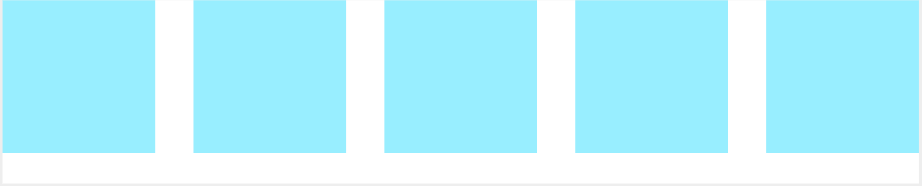
4 | space between  |
5 | space around  |
6 | space evenly  |
alignItems
RequiredDescription
This property is used to set the alignment of flex container's children along the cross axis.
Type
alignContent
RequiredDescription
This property is used to align the children of a flex container along the cross axis. It applies to multi-line flex containers and affects the alignment of multiple lines.
Type
integer
Value
enum: the value of this property must be equal to one of the following values:
| Value | Explanation |
|---|---|
1 | start |
2 | center |
3 | end |
4 | space between |
5 | space around |
6 | space evenly |
wrap
RequiredDescription
This property sets whether flex items are forced to be placed on a single line or can wrap onto multiple lines.
Type
integer
Value
enum: the value of this property must be equal to one of the following values:
| Value | Explanation |
|---|---|
1 | no wrap: Indicates that the parent container is a single-line container. All child items in the parent container are arranged in order of layout, even if the child items overflow the parent container. |
2 | wrap: The parent container under the wrap definition is a multi-line container. When the parent container does not have enough space left to hold the minimum size of the child, the child items are wrapped in rows or columns along the layout direction |
rowGap
RequiredDescription
This property is used to set the size of the gap between rows in a flexbox layout. It defines the whitespace distance between adjacent rows within the flexbox container, allowing for a certain vertical spacing between flexbox items. This property accepts values in pixels (px) as units. This value can be negative.
Type
number
columnGap
RequiredDescription
This property is used to set the size of the gap between columns in a flexbox layout. It defines the whitespace distance between adjacent columns within the flexbox container, allowing for a certain amount of spacing horizontally for flexbox items. This property accepts values in pixels (px) as units. This value can be negative.
Type
number
smartSpacing
RequiredDescription
If this item is false, then no action is taken.
If this item is true, then:
A. When justifyContent is space between, and the container does not wrap, and all elements in the main axis direction have a length that is not auto, then:
1. When the container has only one child, the two margins of this child in the main axis direction will be set to auto.
2. When the container has more than one child, in the main axis direction, the start margin of the first child and the end margin of the last child will be set to 0, and the remaining margins will all be set to auto.
3. Ignore the value of the gap in the main axis direction, and treat its value as 0.
B. When justifyContent is space between, and the container wraps, ignore the value of the gap in the main axis direction, and treat its value as 0.
C. When alignContent is space between, ignore the value of the gap in the cross axis direction, and treat it as 0.
Type
boolean
padding
RequiredDescription
This property is used to control the whitespace area between an element's content and its border. It is commonly used to increase the visual space of an element, preventing the content from being too close to the border. Padding can be set as one value (indicating that all four directions have the same padding), four values (representing top, right, bottom, left padding respectively), or two or three values for specific specifications. This property accepts values in pixels (px) as units.
Type
Array<number>
Value
maximum number of items: the maximum number of items for this array is: 4
minimum number of items: the minimum number of items for this array is: 4
zOrder
OptionalDescription
This property is used in the layout to define the arrangement order of child elements within a flex container. By default, all child elements have an order value of false, and you can change their display order to reverse by setting the order value to true.
Type
boolean