GridLayout
Grid Layout is a module designed for webpage layout. It allows you to create a two-dimensional grid system, providing flexibility for arranging page elements both horizontally and vertically. By placing elements in the grid's rows and columns, you can easily achieve complex layout structures.
| Property | Type | Required |
|---|---|---|
| class | string | Required |
| dynamicColumn | DynamicColumn | Required |
| columnWidth | ColumnWidth | Required |
| rowHeight | RowHeight | Required |
| baseHeight | number | Required |
| columnGap | number | Required |
| rowGap | number | Required |
| gridAutoFlow | integer | Required |
| padding | Array<number> | Required |
| cellAlign | Alignment | Required |
baseHeight
RequiredDescription
When there are empty rows or row height cyclic dependencies within the grid container, this value is used as a reference value. To avoid this issue, it is generally recommended that you explicitly set the height of subgrids or elements in the grid layout, either by using fixed heights or automatic heights to avoid height cyclic dependencies.
Type
number
columnGap
RequiredDescription
This property sets the size of the gap (gutter) between an element's columns. This property accepts values in pixels (px) as units.
Type
number
rowGap
RequiredDescription
This property sets the size of the gap (gutter) between an element's rows. This property accepts values in pixels (px) as units.
Type
number
gridAutoFlow
RequiredDescription
This property used to set the automatic placement behavior of items in a grid layout. This property defines how items are automatically placed within the grid container when their position is not explicitly specified.
Type
integer
Value
enum: the value of this property must be equal to one of the following values:
| Value | Explanation |
|---|---|
1 | row: Items are placed in order from left to right and top to bottom. |
2 | row dense: The purpose of this value is to fill the empty spaces in the grid container as much as possible, even if it means that the order of grid items may change. |
padding
RequiredDescription
This property is used to set the inner spacing for grid containers and grid items, increasing the space between them and around their content. You can adjust the value of padding as needed. This property accepts values in pixels (px) as units.
Type
Array<number>
Value
maximum number of items: the maximum number of items for this array is: 4
minimum number of items: the minimum number of items for this array is: 4
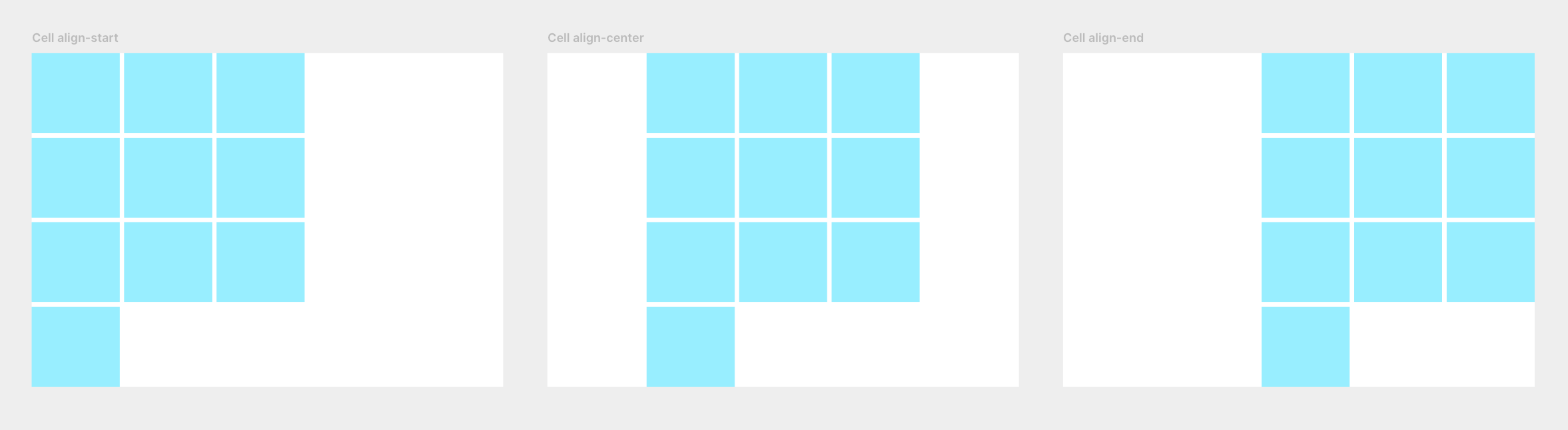
cellAlign
RequiredDescription
This property uniformly controls the horizontal alignment of all subgrids within the grid container. It takes effect when the sum of the column widths of the subgrids is less than the width of the grid container. By default, the subgrids align at the start position, but you can adjust their horizontal position within the grid container.
Type