Frame
A frame is an object that can be rendered and a container that holds objects. In contrast to a group, a group is not an object but rather a collection of objects. For example: The frame's fills affect itself. The group's fills affect all of its children.
| Property | Type | Required |
|---|---|---|
| id | string | Required |
| name | string | Optional |
| isLocked | boolean | Required |
| visible | boolean | Required |
| contextSettings | GraphicsContextSettings | Required |
| style | Style | Required |
| bounds | Rect | Required |
| transformedBounds | Rect | Optional |
| matrix | Matrix | Required |
| alphaMaskBy | Array<AlphaMask> | Required |
| outlineMaskBy | Array<string> | Required |
| maskType | integer | Required |
| styleEffectMaskArea | integer | Required |
| maskShowType | integer | Optional |
| overflow | integer | Required |
| cornerSmoothing | number | Optional |
| overrideKey | string | Optional |
| horizontalConstraint | Constraint | Optional |
| verticalConstraint | Constraint | Optional |
| resizesContent | integer | Optional |
| keepShapeWhenResize | boolean | Optional |
| variableDefs | Array<VariableDef> | Optional |
| variableRefs | Array<VariableRef> | Optional |
| styleEffectBoolean | integer | Optional |
| childObjects | Array< | Required |
| class | string | Required |
| radius | Array<number> | Optional |
| backgroundColor | Color | Optional |
| frameType | integer | Optional |
contextSettings
RequiredDescription
The opacity and blending-related configurations of the object.
transformedBounds
OptionalDescription
An enclosing rectangle for the object. This property stores information about the object after the matrix transformation.
Type
outlineMaskBy
RequiredDescription
A list of outline masks applied to the object, clipped by the intersection of their outlines. The items in the list are object IDs of the masks.
Type
Array<string>
maskType
RequiredDescription
The mask type of the object.
Type
integer
Value
enum: the value of this property must be equal to one of the following values:
| Value | Explanation |
|---|---|
0 | not a mask |
1 | outline mask |
2 | alpha mask |
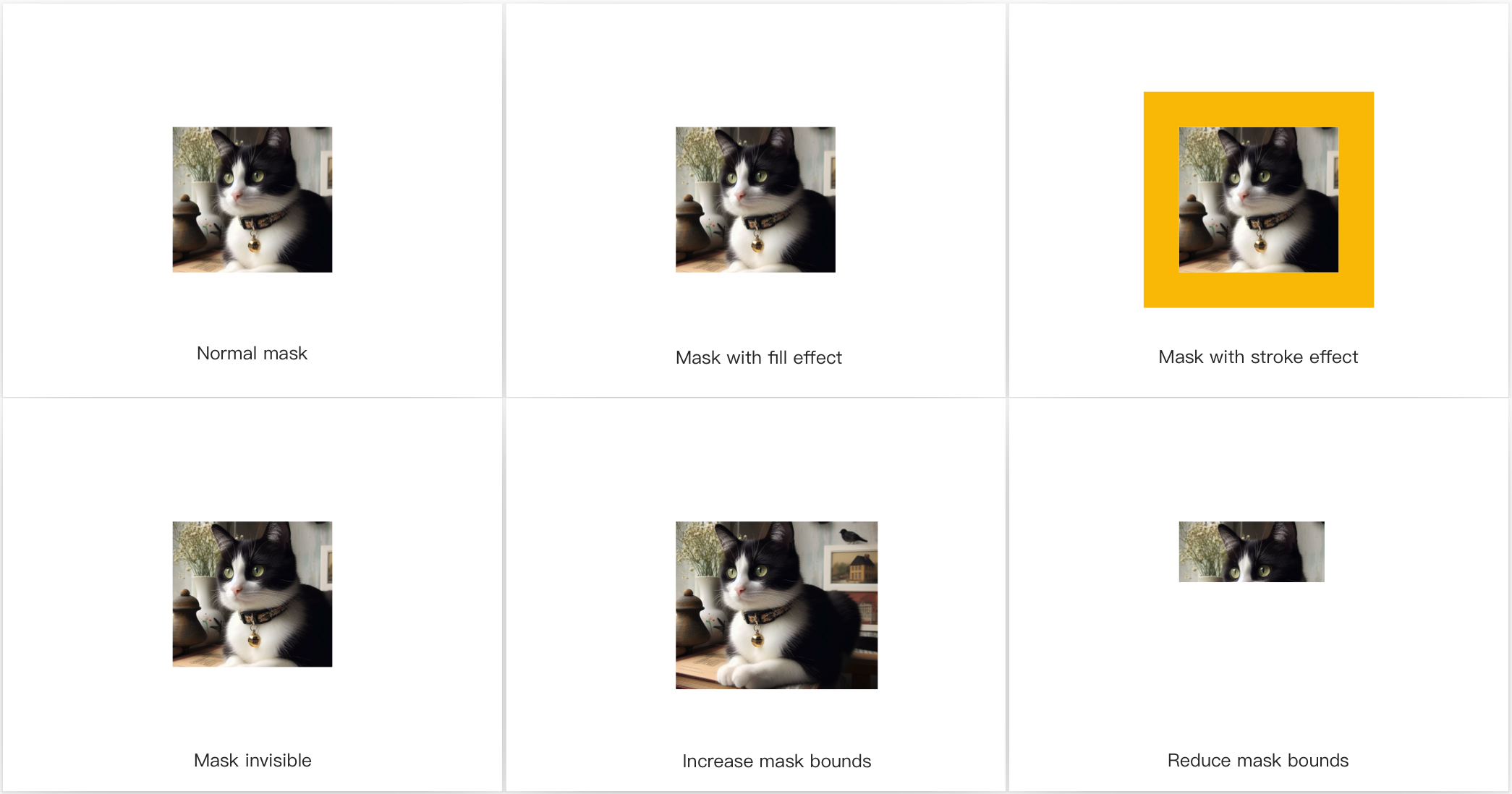
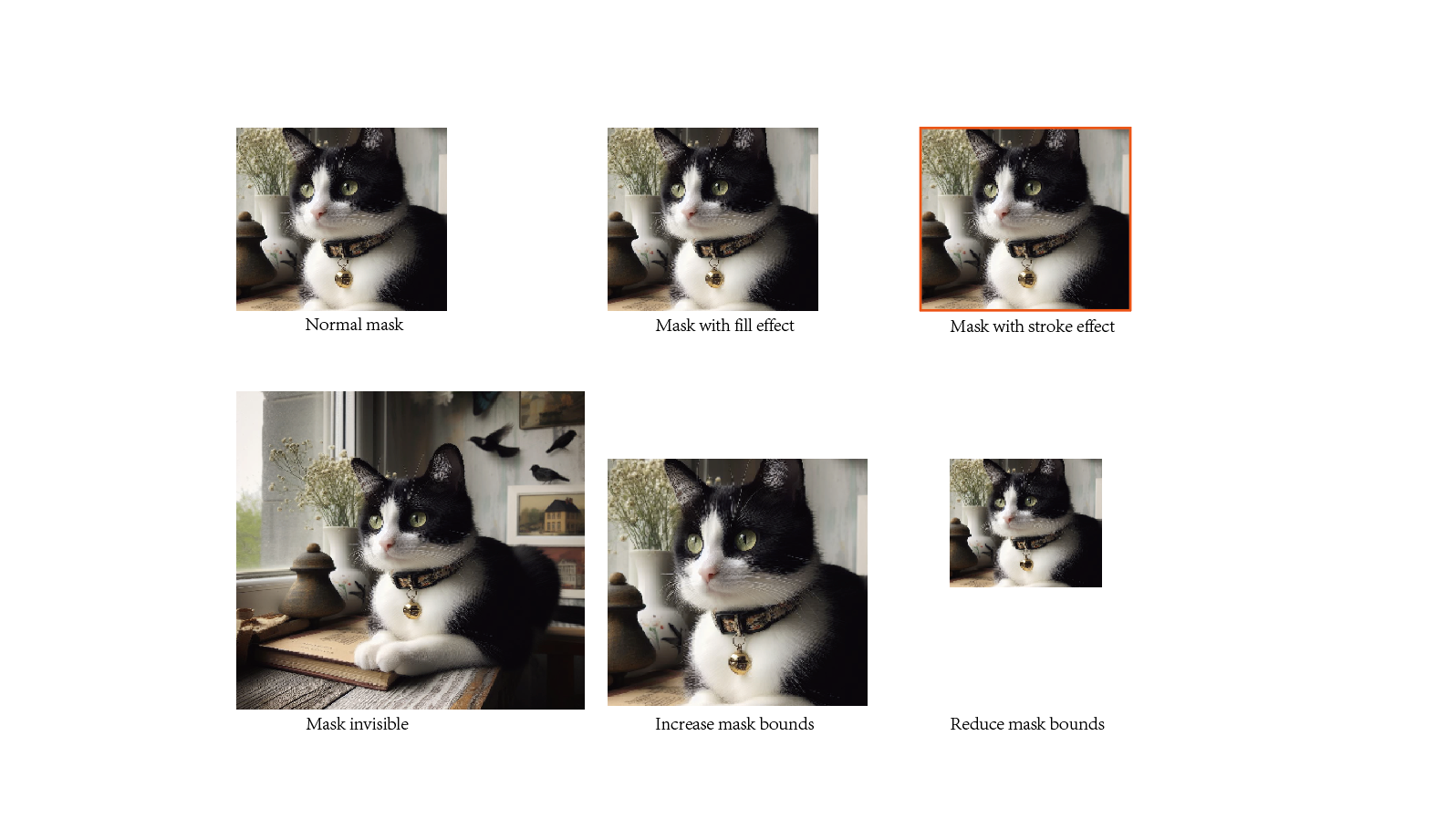
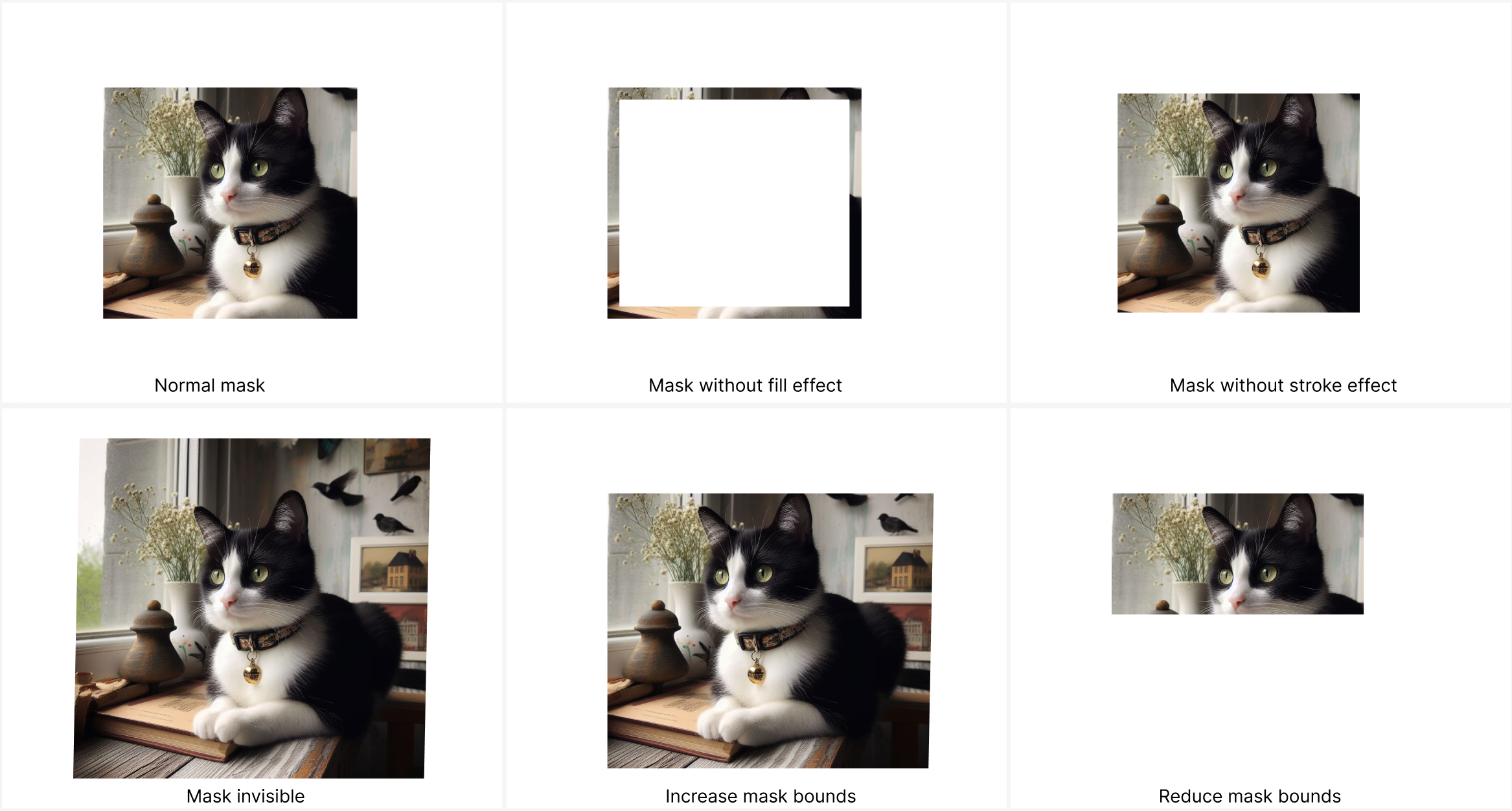
styleEffectMaskArea
RequiredDescription
How the style and visible of the mask object affect the area of the mask.
Type
integer
Value
enum: the value of this property must be equal to one of the following values:
| Value | Explanation |
|---|---|
0 | The style and visible of the mask object do not affect the area of the mask, which depends on its bounds. |
1 | The style of the mask object does not affect the area of the mask, while the visible does. |
2 | The style and visible of the mask object do affect the area of the mask. |
maskShowType
OptionalDescription
How the mask object is displayed.
Type
integer
Value
enum: the value of this property must be equal to one of the following values:
| Value | Explanation |
|---|---|
0 | depend on its style. (Default value for outline mask.) |
1 | only display its bounds. (Default value for alpha mask when its alphaType equals 0.) |
2 | do not display. (Default value for other conditions.) |
overflow
RequiredDescription
How to display the child element of the object when it overflows its container.
Type
integer
Value
enum: the value of this property must be equal to one of the following values:
| Value | Explanation |
|---|---|
1 | hidden. Anything outside the scope of the container will be cropped and invisible. |
2 | visible. Contents outside the scope of the container will not be cropped and will be visible. |
3 | scrolled. Content that is outside the container's scope is cropped, and a scrollbar is displayed to view the content that is beyond the container's boundaries. |
cornerSmoothing
OptionalDescription
Smoothness of rounded corners. Range: [0, 1].
0 is the default value, indicating no smoothing for rounded corners.
Type
number
overrideKey
OptionalDescription
Used to be associated with the object by symbol instances for overriding its attributes. Check the objectId in the OverrideValue for details.
If overrideKey exists, find a symbol master through upward traversal (which could be the object itself); overrideKey is unique within the symbol master.
Type
string
horizontalConstraint
OptionalDescription
Horizontal constraints for the object.
Default value is 1.
Type
resizesContent
OptionalDescription
How child objects behave when the object is resized.
Type
integer
Value
enum: the value of this property must be equal to one of the following values:
| Value | Explanation |
|---|---|
0 | If the current object contains children (suitable for paths with boolean operations), the current object serves as the starting point. For each child, if the object chain includes a frame or symbol without a layout, the constraints on the child object are applied (ignoring constraints for groups and top-level paths with boolean operations). Otherwise, scaling is applied. |
1 | Force child objects to have fixed positions and sizes. |
2 | Apply child object constraints. (Default value.) |
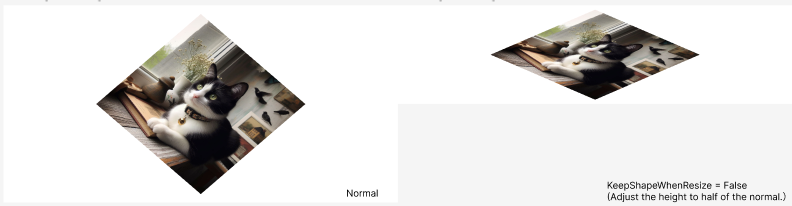
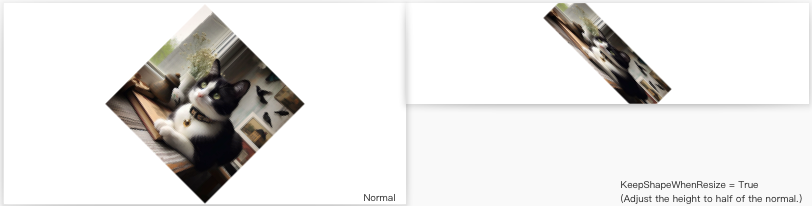
keepShapeWhenResize
OptionalDescription
False: When resizing occurs, the object scales according to the horizontalConstraint and verticalConstraint. (Default value.)
True: When resizing occurs, the object itself maintains its angle, and the center position is scaled. The scaling occurs along both the length and width directions.
Type
boolean


variableDefs
OptionalDescription
A list of variables that can be used by children.
Type
Array<VariableDef>styleEffectBoolean
OptionalDescription
How the style of the object affects the region participating in a Boolean operation with another object.
Type
integer
Value
enum: the value of this property must be equal to one of the following values:
| Value | Explanation |
|---|---|
0 | ignore style(default value): The region in which an object participates in a Boolean operation is independent of its style. |
1 | If the object is a path and the path has borders without fills, then the borders will be used as a region to participate in the Boolean operation calculation. If the object is a text and the text has borders without fills, then the object will be ignored during the Boolean operation. In other cases, it behaves the same as ignore style. |
childObjects
RequiredDescription
A list of all child objects. Note: The child object that appears later in the list will be displayed above the one that appears first.
radius
OptionalDescription
The radius values correspond to the corners in the following order: left-top, right-top, right-bottom, left-bottom.
Default value is [0, 0, 0, 0].
Type
Array<number>
Value
maximum number of items: the maximum number of items for this array is: 4
minimum number of items: the minimum number of items for this array is: 4
backgroundColor
OptionalDescription
The background color of the canvas on which the frame is positioned. Exists only on the top-level frame.
Type
frameType
OptionalDescription
no description
Type
integer
Value
enum: the value of this property must be equal to one of the following values:
| Value | Explanation |
|---|---|
0 | normal frame.(Default value) |
1 | virtual frame. In many design software, each page may have elements that are floating outside the top-level frame(artboard). Organizing these elements into a new top-level frame would create a virtual frame. |
2 | container of symbol master variants. In Figma, when creating multiple variants of a symbol master, it automatically creates a frame to contain them. |